Have you ever dreamed about sharing components across multiple applications? As a developer, the ability to reuse code is an irrefutable advantage. Traditionally, however, this hasn’t been the easiest venture for coders — even with careful diligence, your custom UI controls when manually multiplied, could create a huge web UX mess.
Web Components aim to solve this problem– by creating versatile custom elements with encapsulated functionality that can be used whenever and wherever you’d like without fear of code collision!
What Are Web Components?
First introduced by Alex Russell at the 2011 Fronteers Conference, Web Components have served as a great resource for frontend developers.
Web Components are a suite of different technologies allowing you to create reusable custom elements — with their functionality encapsulated away from the rest of your code — so you can utilize them at a multiplicity throughout your custom web application, without frontend glitches. These components work across all modern browsers and can be used with any JavaScript library or framework that works with HTML, making it an accessible asset for any coder.
The primary elements that fuel Web Components are:
Custom HTML Elements
The Custom HTML Elements serve as a set of JavaScript APIs that will allow you to define custom elements and their behaviors — to be used as desired in your user interface.
Example: These elements will allow you to register your own HTML Tags, as shown below.
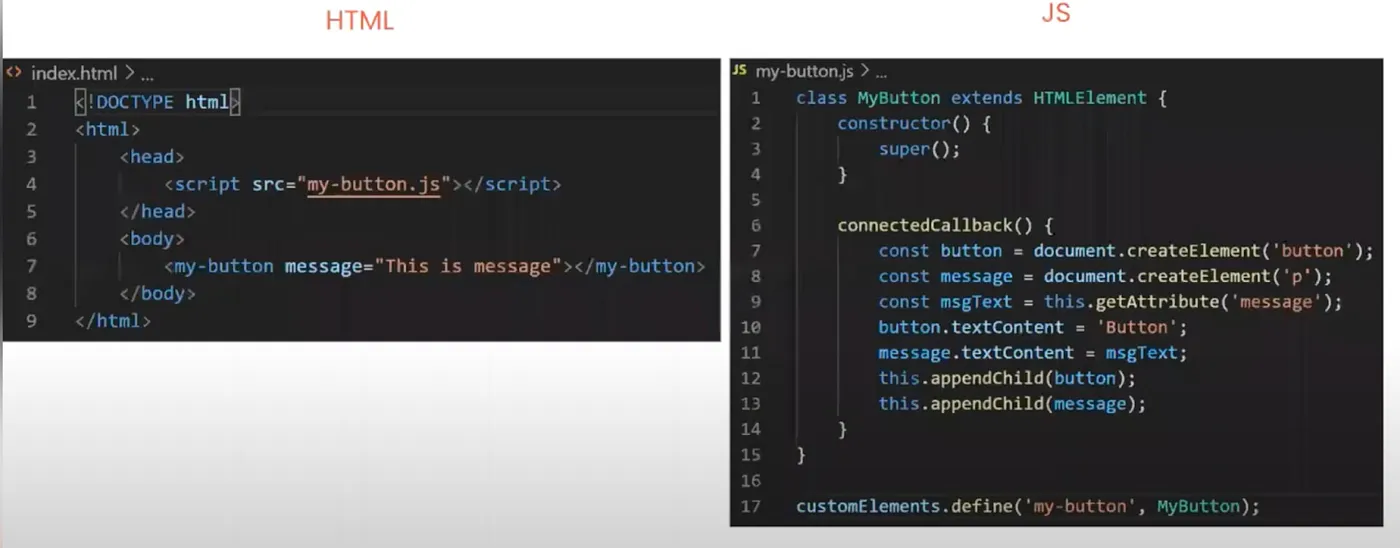
When coding your custom HTML elements using Web Components, you will need to pull in code support from JavaScript in order for the browser to recognize it and present it properly on your frontend.

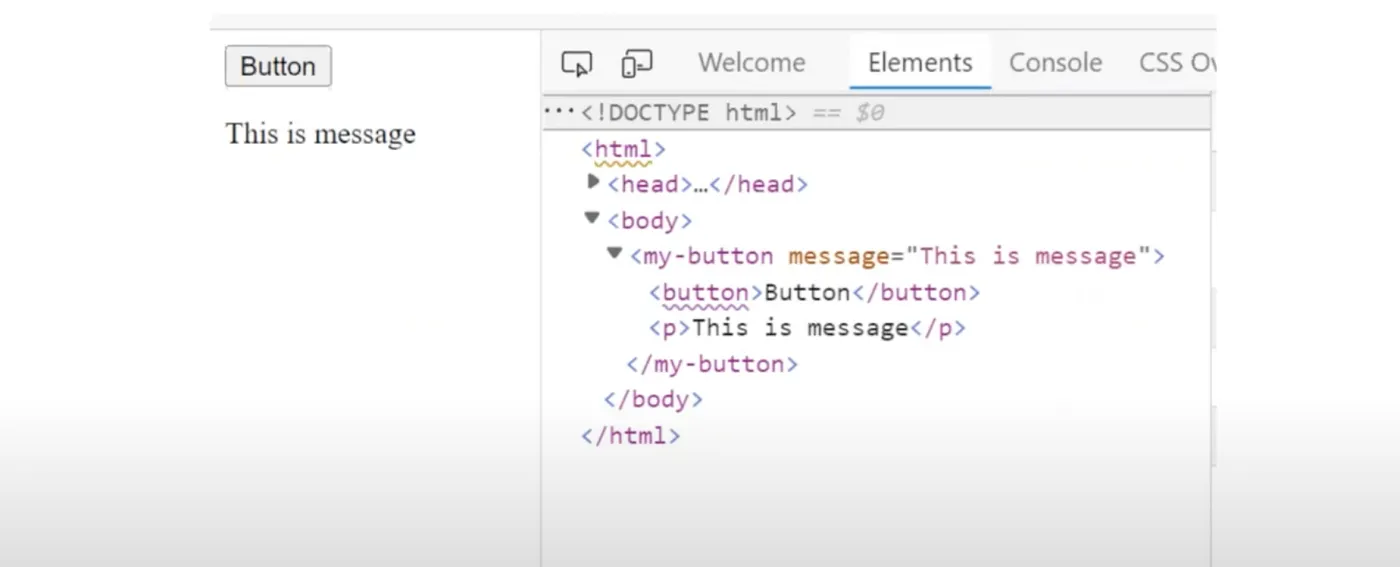
When done correctly, with the assistance of the Web Components engine — you should see the following interface browser display:

Shadow DOM
A Shadow DOM is an encapsulated “shadow” DOM tree which is attached to an element, in order to allow you to render it separately from the main document DOM — so you can externally control the associated functionality. In this way, you can keep the element’s features (script and style) private and avoid any possible collision with other parts of the document.
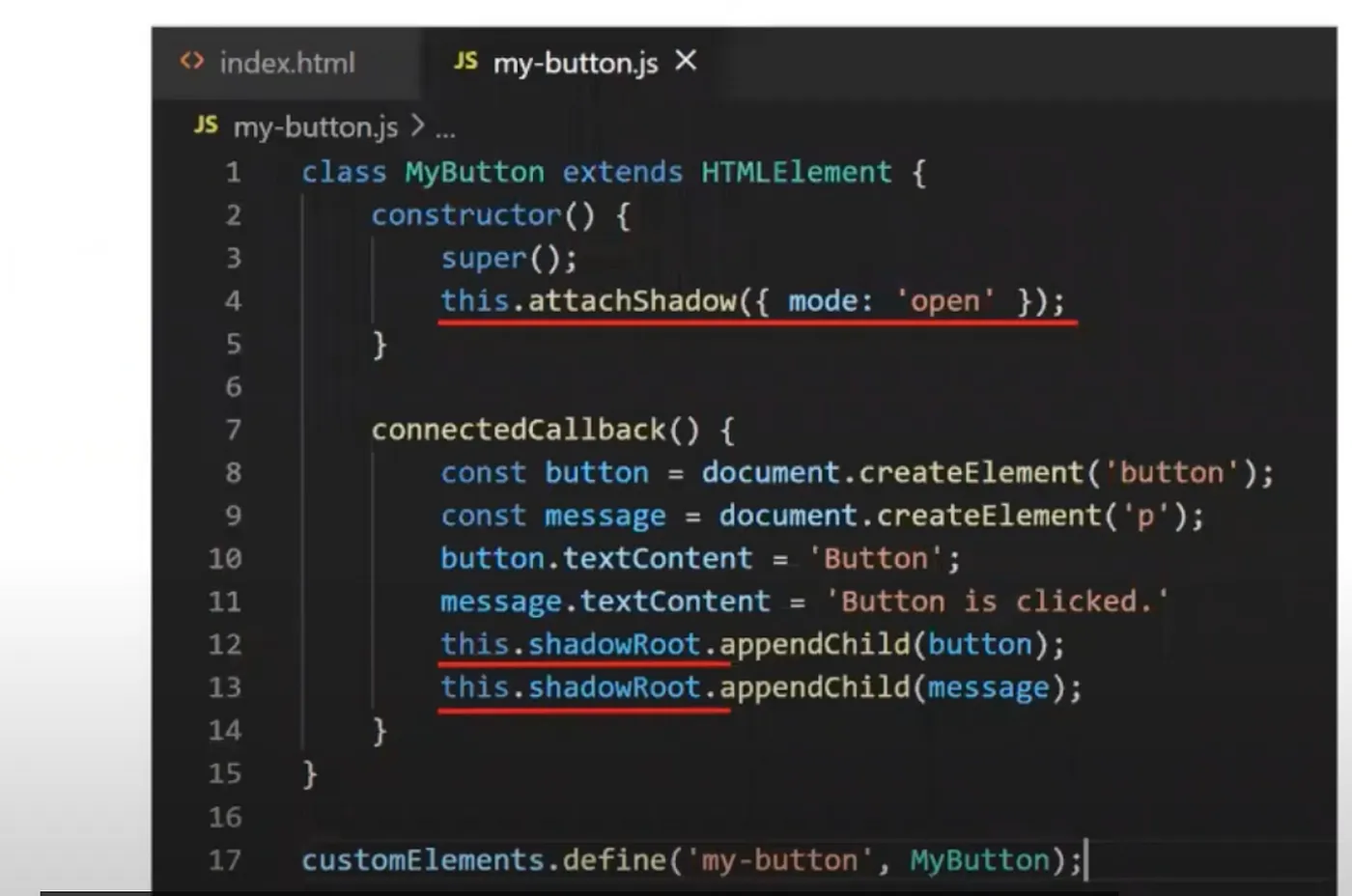
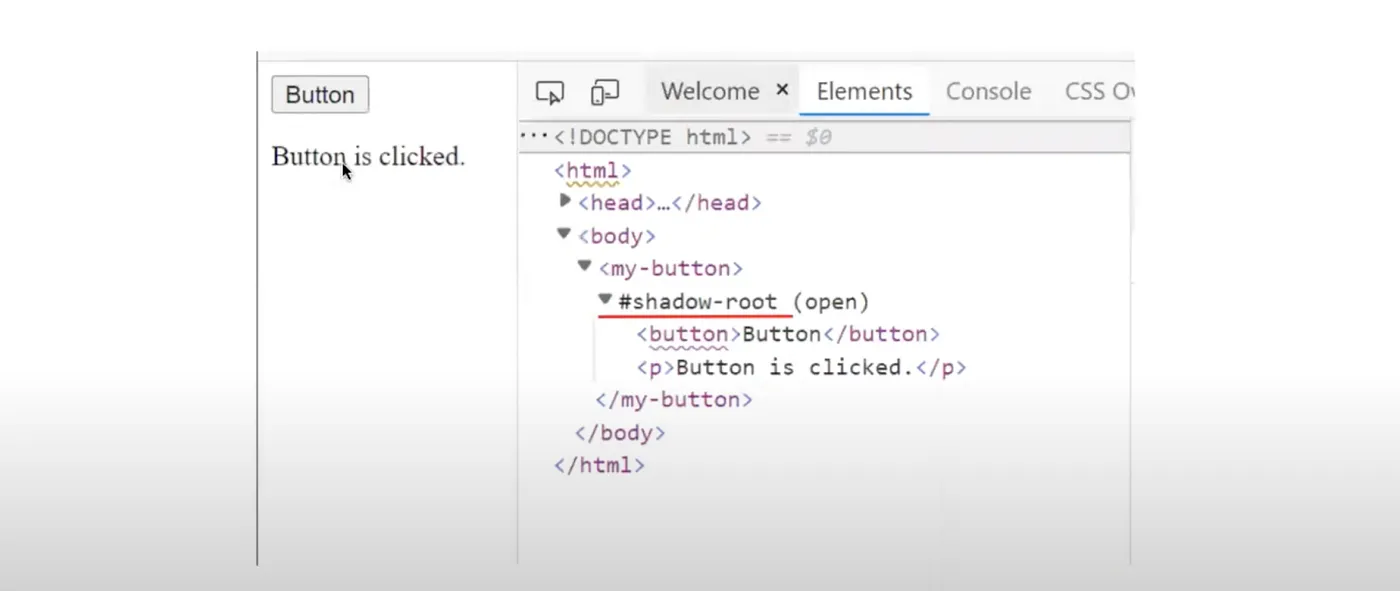
Example: In order to attach a Shadow DOM to your script, you’ll be attaching it per the “this.shadowRoot.” to connect the element to your Web Components, as shown below.

When done correctly, with the assistance of the Web Components engine — you should see the following interface browser display:

HTML Templates And Slots
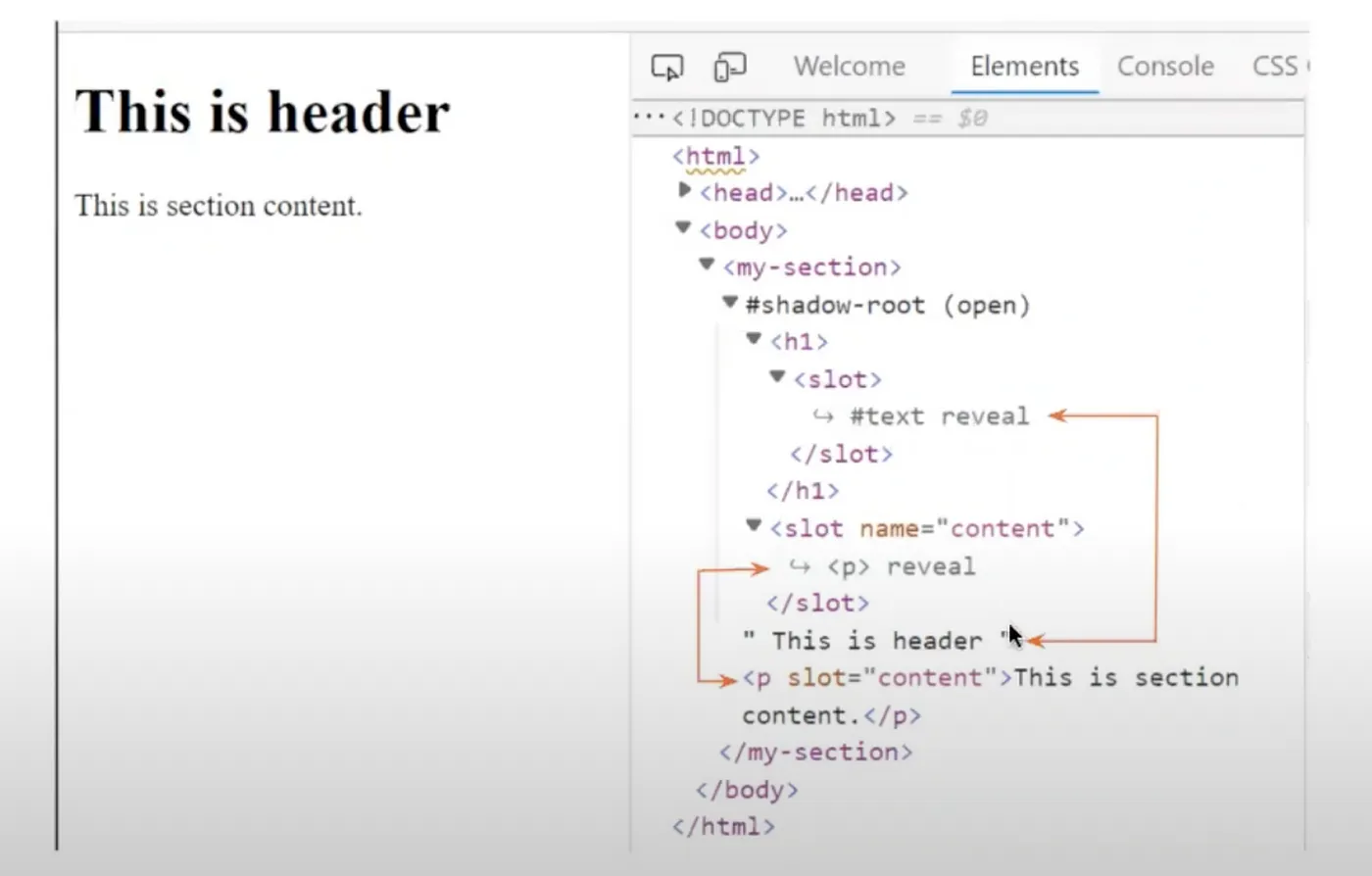
The <template> and <slot> enables you to write markup templates that will not be rendered on the display. These templates can be reused multiple times as the basis of a custom element’s structure.
When done correctly, with the assistance of the Web Components engine — you should see the following interface browser display:

JavaScript Frameworks vs. Web Components
While both engines pose their own compilations of pros and cons, with the software industry being one of the fastest growing pipelines — it’s important to keep our resources in perspective.
JavaScript Frameworks
- More complex — they include a number of components, as well as additional features to build out the rest of your application post-code
- They can’t be shared across different platforms
- Example: React components cannot be used in Angular
Web Components
- Only features code components
- Built with Vanilla JavaScript, meaning they are reusable cross-platforms
- Strong encapsulation
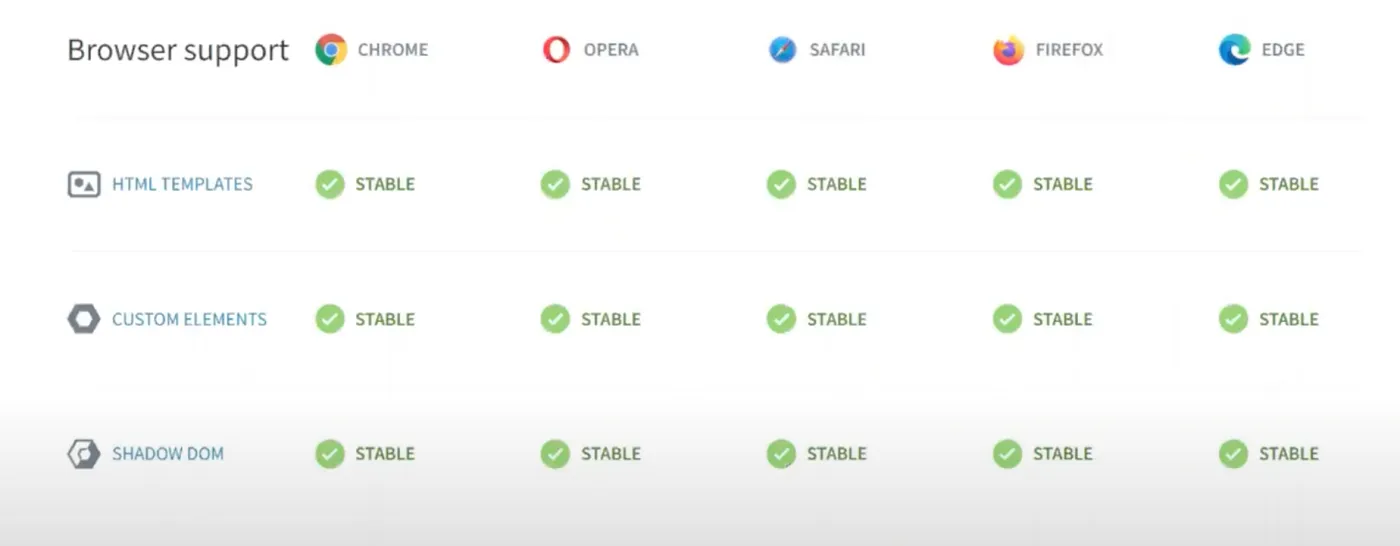
Browser Compatibility

To receive the most up-to-date frontend service compatibility information, visit here.
Closing Thoughts
Web Components have revitalized the frontend game, giving coders an accessible point of reference to intuitively build displays without “reinventing the wheel.” Overall, bringing more power and innovation to your “coder’s toolbox!” The properties explored above are the primary stepping stones to experimenting with the basic components needed to test how Web Components can help streamline processes for your current (or future!) development portfolio. Be sure to explore, have fun, and match up the components that work best for your project!
Happy coding!
To learn more about Web Components, along with some live test samples, and to experience Chen Song’s full Lightning Talk session, watch here.