Since the very beginning of iOS, animations have been a key part of the user experience. Animation is a brilliant way to wow users, and make an app look and feel unique. Practically speaking, animation can grab a user’s attention, and allow them to focus on what’s most important. It can help users intuitively understand how to navigate an app or alert them to important changes.
SwiftUI takes care of all the complexity in making effects by automatically animating any transitions that may happen. Done are the days of writing complicated code for a singular animated transition — the framework comes with enough built-in effects that can perform different animations.
Why Have Animations?
Animations are an easy way to show users the functionality hidden behind a beautiful wrapper.
Animations are quite an important part of any application because it draws users’ attention. An animation is simply a collection of images that are repeated at high speed, but animations can set your application apart.
Mobile app animations occupy an important place in the design of the whole user experience of an app. They are great for communicating a message and creating a feeling by not limiting the method with static images or texts. The dynamism that in-app animations inherently have makes the user journey more vivid and delightful. Thanks to that, an animated app can achieve higher user engagement rates.
SwiftUI Animation Options
Animations on SwiftUI have a variety of options built into its starting interface. These options allow for a number of different transitions to take place swiftly and automatically.
There are a number of varying involvement regarding these options, from basic to advanced — each piece brings a unique visual perspective to life.
The primary basic animation options available to a mobile developer utilizing SwiftUI for their mobile application are:
- Enable
- Offset
- Color
- Scale

The most popular of these advanced options being:
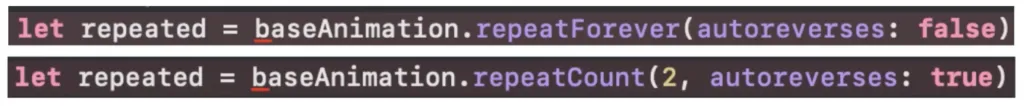
Repeat Count / Reverse

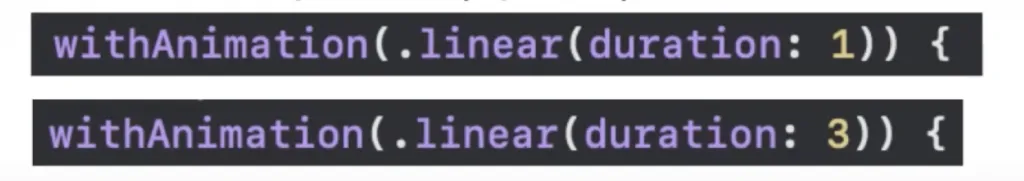
Duration Options (Speed)

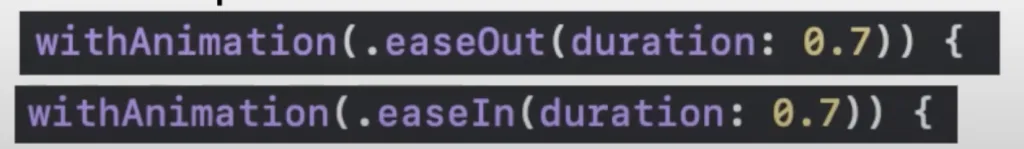
Curve Options

How To Add Animations With SwiftUI
SwiftUI has built-in support for animations with its animation() modifier. To use this modifier, place it after any other modifiers for your views, tell it what kind of animation you want, and also make sure you attach it to a particular value so the animation triggers only when that specific value changes.

SwiftUI animates the effects that many built-in view modifiers produce, like those that set a scale or opacity value. You can animate other values by making your custom views conform to the Animatable protocol, and telling SwiftUI about the value you want to animate.
When an animated state change results in adding or removing a view to or from the view hierarchy, you can tell SwiftUI how to transition the view into or out of place using built-in transitions that AnyTransition defines, like slide or scale. You can also create custom transitions.
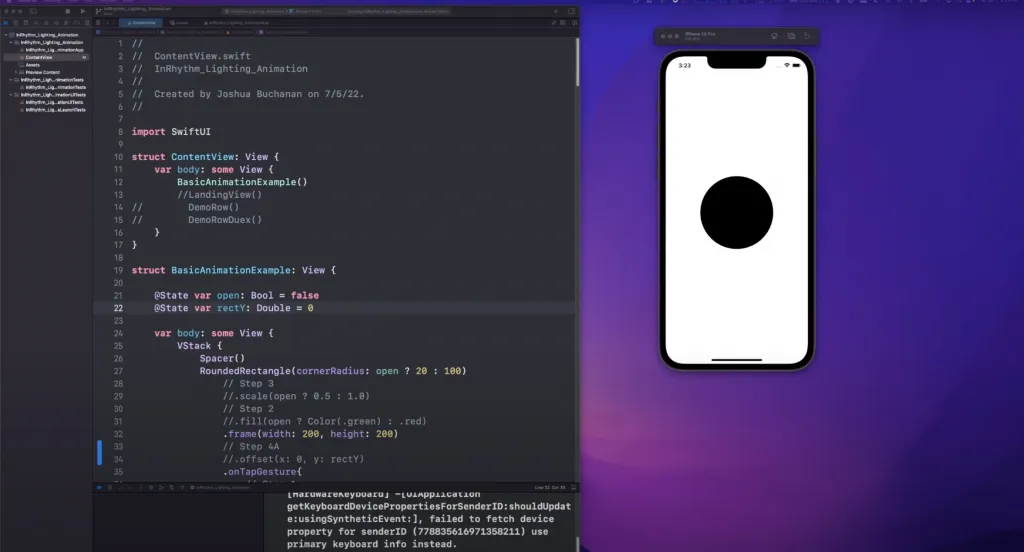
Live Demonstration
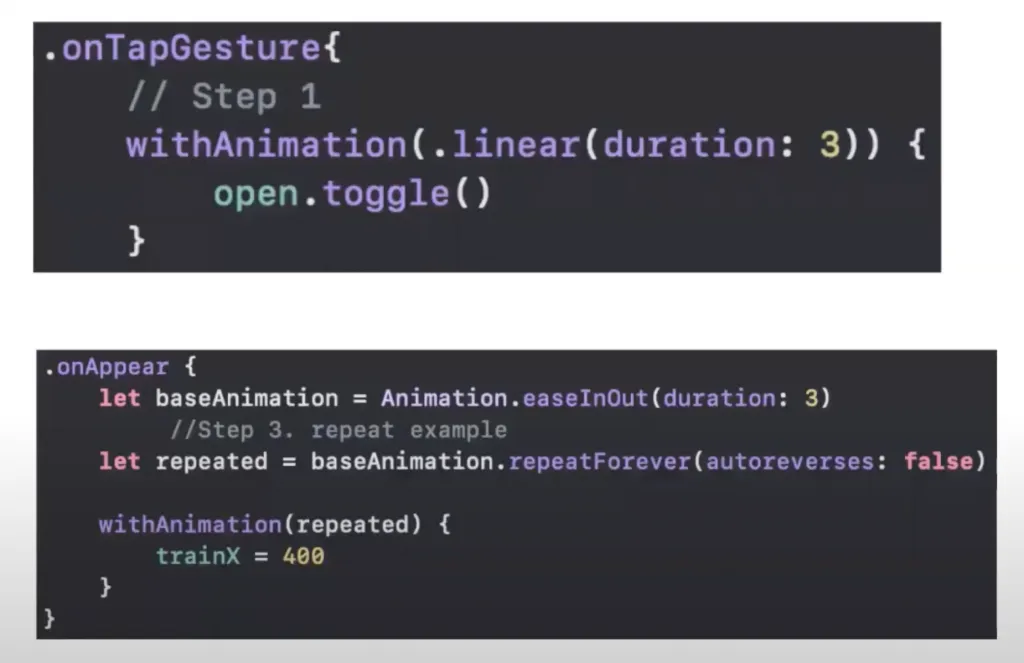
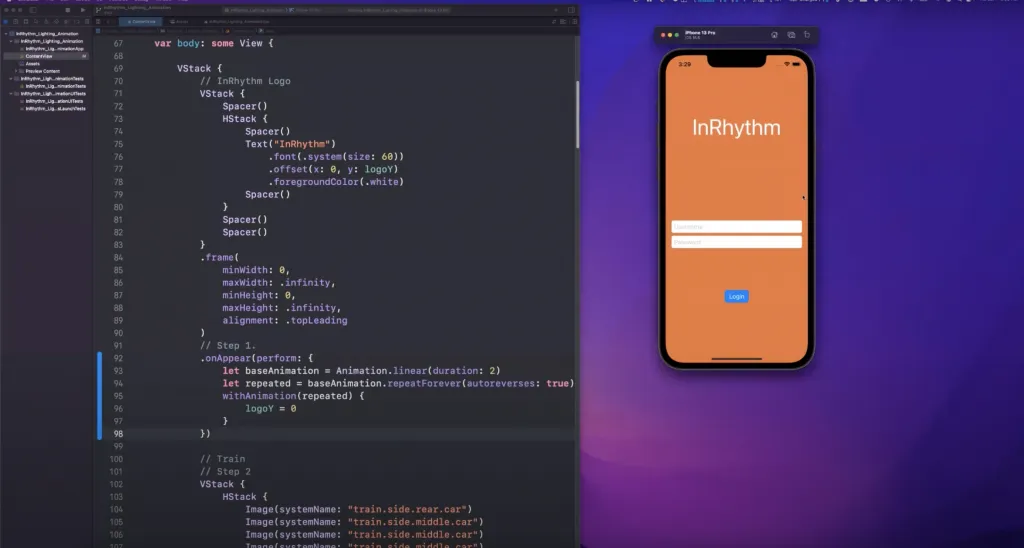
Joshua Buchanan has crafted an intuitive test to demonstrate real time code and their animated results via SwiftUI:

Be sure to follow Joshua’s entire Lightning Talk to follow along with these steps in real time.
Closing Thoughts
In SwiftUI, Animation is nothing but the change of the state from start to finish with different curves and velocities. The syntax is mostly easy to understand and quick to implement. Animating is quite easy with the use of different implicit animation like easeIn, easeOut, linear, spring, and interpolating spring. A developer can create awesome animations with just a few lines of code in SwiftUI.
Happy coding!
To learn more about the implementation of SwiftUI Animations and to experience Joshua Buchanan’s full Lightning Talk session, watch here.