A strong online presence is paramount for businesses and websites. Search Engine Optimization (SEO) plays a crucial role in enhancing visibility and driving organic traffic. However, achieving exceptional SEO results requires addressing various aspects, including page load speed and user experience. This is where Lazy Loading comes into play.
Understanding Lazy Loading

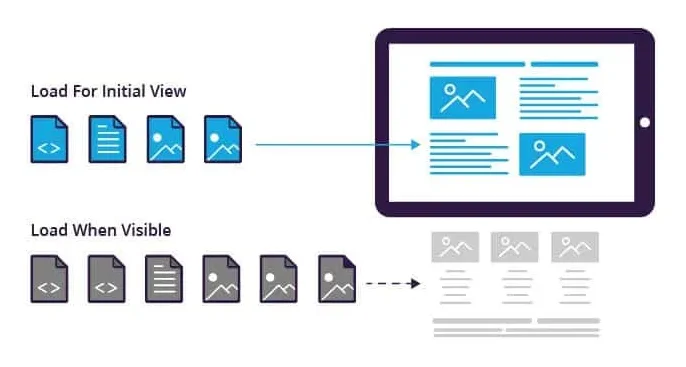
Lazy Loading is a technique that defers the loading of non-essential resources until they’re actually needed. This approach drastically reduces the initial load time of a web page, which is a key factor in improving user engagement and search engine rankings. By implementing Lazy Loading, web developers can ensure that visitors are greeted with a fast, responsive, and enjoyable experience, thereby reducing bounce rates and improving SEO metrics.
The SEO Performance Connection
Search engines, like Google, prioritize user experience when ranking web pages. Page load speed is a crucial factor in determining the user experience, and it directly impacts SEO rankings. Slow-loading pages are often penalized by search engines, leading to lower rankings and reduced organic traffic. Lazy Loading contributes to improved load times, which, in turn, positively influences SEO performance.
The Importance Of Page Load Speed For SEO
Google, the dominant search engine, has repeatedly emphasized the importance of page load speed as a ranking factor. In 2018, Google introduced the mobile-first indexing policy, which means that Google predominantly uses the mobile version of a website for ranking and indexing. As mobile devices often have slower connections than desktops, optimizing for speed is crucial.
Several studies and reports have highlighted the correlation between page load speed and user engagement. Slower websites tend to have higher bounce rates (users leaving the site quickly) and lower conversion rates. These factors ultimately affect a website’s search engine rankings.
How Lazy Loading Improves SEO In Next.js
Next.js, offers excellent support for lazy loading through dynamic imports. Here’s how lazy loading can benefit your Next.js application’s SEO:
- Faster Initial Page Load: By lazy loading non-essential resources, your website can achieve faster initial page load times. This ensures that users see content quickly, reducing bounce rates and improving the chances of retaining visitors.
- Improved User Experience: Lazy loading allows for a smoother and more responsive user experience. Users don’t have to wait for all assets to load before interacting with your website. This improved experience can lead to longer sessions and increased engagement.
- Enhanced Mobile Performance: As mobile devices often have slower connections and limited resources compared to desktops, lazy loading is particularly advantageous for mobile SEO. Google’s mobile-first indexing places a strong emphasis on mobile performance, making lazy loading a valuable strategy.
- Optimized Google Core Web Vitals: Google’s Core Web Vitals include metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics directly impact user experience and are considered ranking factors. Lazy loading can contribute to optimizing these metrics by reducing the time it takes for pages to become interactive and visually stable.
Implementing Lazy Loading In Next.js

Now that we understand the importance of lazy loading for SEO in Next.js, let’s explore how to implement it effectively:
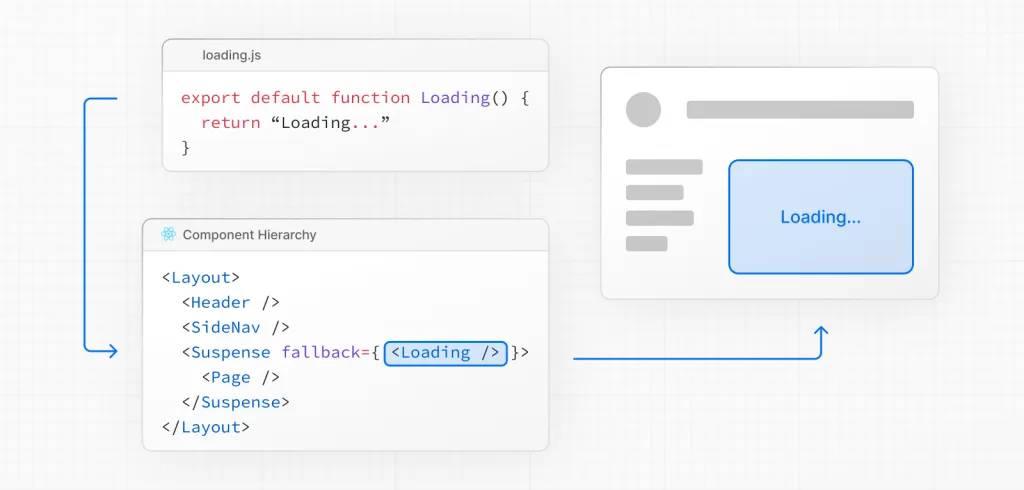
- Dynamic Imports: Next.js makes it straightforward to implement lazy loading through dynamic imports. You can dynamically load components, routes, or assets when they are needed.
- Image Optimization: Use Next.js’s image component for responsive images. It automatically generates multiple sizes and formats of an image, serving the most appropriate one based on the user’s device and screen size.
- Code Splitting: Leverage Next.js’s code splitting feature to create smaller bundles that load faster. This is especially beneficial for improving the performance of your website.
- Prioritize Above-the-Fold Content: Lazy load assets that are below the fold, ensuring that the critical content visible when a page loads is delivered promptly.
- Use Intersection Observer: The Intersection Observer API allows you to track when an element enters or exits the viewport. It’s a valuable tool for triggering lazy loading when an element becomes visible to the user.
Testing And Monitoring
After implementing lazy loading, it’s essential to continuously monitor your website’s performance and SEO metrics. Tools like Google PageSpeed Insights, Lighthouse, and Web Vitals can provide valuable insights into your site’s performance.
Connecting To The InRhythm Propel Summit’s Workshop
During the recent InRhythm Propel Summit’s Web Workshop, we delved into the intricate world of Next.js and its various optimization techniques. Lazy Loading emerged as a standout strategy to enhance both user experience and SEO. Our workshop provided hands-on insights, led by Bhavan Kuchibhotla, into implementing Lazy Loading within Next.js projects, showcasing the tangible benefits it brings to the table.
Closing Thoughts
In the ever-evolving landscape of web development, SEO and performance optimization stand as crucial pillars. Lazy Loading, especially when integrated with Next.js, emerges as a powerful tool to address both these aspects simultaneously. As the digital world becomes more competitive, mastering Lazy Loading, and understanding its direct impact on SEO becomes essential for developers seeking to deliver exceptional web experiences.
By embracing Lazy Loading and leveraging Next.js’s capabilities, developers can ensure their websites load swiftly, engage users effectively, and achieve higher SEO rankings. As we continue to explore new horizons in web development, the seamless integration of SEO and performance optimization remains pivotal, shaping the future of user-centric digital experiences.