We are pleased to announce the upcoming InRhythm Propel Summit for Summer 2023, a premier event designed to foster continuous learning and growth for your engineering teams. Over the next three weeks, we will be featuring a series of interactive coding workshops that delve into the latest technology trends and tools, designed to propel the learning and growth of engineering teams around the world.
In this workshop, we will explore Next.js, its key features, architecture, benefits, and best practices to unleash the full potential of this powerful framework.
Our Web Practice will be featuring the following InRhythm thought leadership lineup on Tuesday, August 29th, 2023 @ 12PM EST as part of their seasonal programming:
- “Migrating from React to Next,” Hosted By Senior Software Engineer, Kevin Mongiello
- “Page-Speed, SEO, and Performance Optimizations,” Hosted By Lead Web Engineer, Bhavan Kuchibhotla
- “Mastering the Next Backend,” Hosted By Senior Software Engineer, Paul Pladziewicz
If you’d like to learn more and attend this workshop, please RSVP through our Summit-exclusive Participant Form. After you fill out your guest request, you will receive a Calendar invite from our su****@******hm.com email address. Please be sure to check your Spam folder in case there was an Inbox filtering issue. You will receive this confirmation within 24–48 hours from your form submittal. If you have any questions, please don’t hesitate to reach out to us at su****@******hm.com.
Mastering Next.js: Building Powerful Web Applications With React

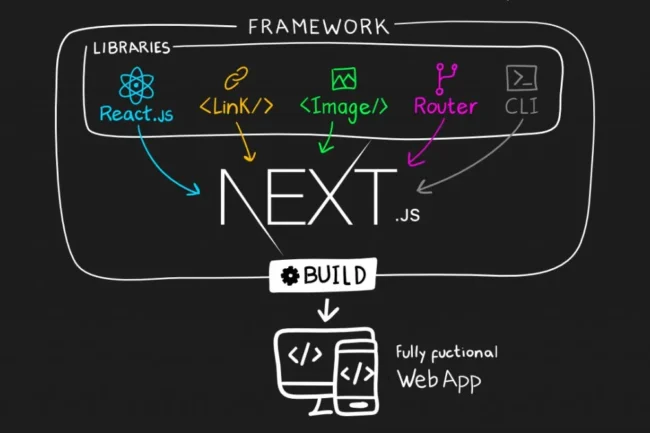
Next.js has rapidly gained popularity as a powerful framework for building modern web applications with React. Offering server-side rendering, automatic code splitting, and simplified routing, Next.js provides developers with a solid foundation to create performant, SEO-friendly, and scalable applications.
- Overview
- Understanding Next.js
- Benefits Of Next.js
- Next.js Architecture
- Best Practices For Next.js Development
- Next.js Ecosystem And Tooling
- Closing Thoughts
Understanding Next.js
What Is Next.js?
Next.js is a React framework that enables server-side rendering (SSR) and simplifies the development of complex web applications.
Key Features
- Server-side rendering: Next.js allows rendering React components on the server, improving initial page load times and SEO performance
- Automatic code splitting: Next.js intelligently splits JavaScript bundles, ensuring that only the required code is sent to the client, optimizing load times
- Routing: Next.js provides a straightforward routing system that simplifies URL-based navigation in a React application
- Static site generation (SSG): Next.js enables the generation of static HTML files at build time, offering performance benefits for content-driven websites
Benefits Of Next.js

- Improved Performance
- Next.js optimizes performance by rendering content on the server, reducing the time to first meaningful paint and improving SEO rankings.
- Simplified Development
- Next.js abstracts away complex configuration and provides a structured development environment, enabling developers to focus on building application features.
- Scalability
- Next.js applications can scale easily due to automatic code splitting and optimized server rendering, allowing for efficient resource utilization.
- SEO-Friendly
- With server-side rendering and static site generation capabilities, Next.js ensures that search engines can index the application content effectively.
Next.js Architecture
- Pages
- Next.js uses a file-based routing system, where each file in the “pages” directory represents a route in the application. This simplifies the creation of routes and enables automatic code splitting.
- Server-Side Renderings (SSR)
- Next.js leverages React’s server-side rendering capabilities to pre-render pages on the server, delivering initial content directly to the client.
- Data Fetching
- Next.js provides several methods for fetching data, including getStaticProps, getServerSideProps, and getStaticPaths, to retrieve data at build time, runtime, or for dynamic paths.
- Dynamic Routing
- Next.js allows dynamic route generation by using brackets ([ ]) in the file name to define dynamic segments in the URL.
Best Practices For Next.js Development
- File Organization
- Organize Next.js files into logical directories, following a modular approach for components, pages, styles, and utilities.
- Code Splitting
- Leverage Next.js’s automatic code splitting to ensure that JavaScript bundles are optimized for fast load times.
- Lazy Loading
- Utilize React’s lazy loading capabilities to dynamically load components only when necessary.
- Server-Side Data Fetching
- Determine the appropriate data fetching method (getStaticProps, getServerSideProps, or getStaticPaths) based on the nature of the data and performance requirements.
- Optimizing SEO
- Use Next.js’s built-in features like server-side rendering and static site generation to optimize the application for search engine indexing.
- Caching And CDN
- Utilize caching mechanisms and Content Delivery Networks (CDNs) to cache static assets and optimize content delivery for improved performance.
Next.js Ecosystem And Tooling
- Next.js Plugins And Extensions
- Next.js has a vibrant ecosystem of plugins and extensions that enhance its capabilities. Explore popular plugins like next-auth for authentication, next-i18next for internationalization, and many more.
- TypeScript Support
- Next.js has excellent TypeScript support, allowing developers to build type-safe applications and take advantage of TypeScript’s benefits, such as enhanced developer productivity and fewer runtime errors.
- Deployment Options
- Next.js applications can be deployed to various platforms, including serverless environments like Vercel (formerly Zeit Now), traditional servers, or containerized solutions like Docker.
- DevTools And Debugging
- Next.js integrates seamlessly with popular development tools like React DevTools and VSCode, providing powerful debugging and development experiences.
Closing Thoughts
Next.js empowers developers to build performant, SEO-friendly, and scalable web applications with React. By leveraging its server-side rendering, automatic code splitting, and simplified routing capabilities, developers can create delightful user experiences and optimize application performance. With a strong ecosystem, excellent tooling, and a focus on developer productivity, Next.js continues to be a go-to framework for modern web development.