The web is an incredible platform. Its mix of ubiquity across devices and operating systems, its user-centered security model, and the fact that neither its specification nor its implementation are controlled by a single company makes the web a unique platform to develop software on. Combined with its inherent linkability, it’s possible to search it and share what you’ve found with anyone, anywhere.
Web applications can reach anyone, anywhere, on any device with a single codebase.
Progressive Web Apps (PWAs) provide access to open web technologies, to provide cross-platform interoperability. PWAs provide users with an app-like experience that’s customized for their devices.
PWAs are websites that are progressively enhanced to function like installed, native apps on supporting platforms, while functioning like regular websites on other browsers.
App User Expectations
Users expect to have an incredibly intuitive and smooth experience while interacting with both web-based and native mobile applications. However, on mobile devices, users often prefer interacting with the same content via the native app in real time, rather than an external browser. As a result, content providers are forced to maintain multiple codebases that need to simultaneously target different platforms in order to meet these expectations.
PWAs

Progressive Web Applications work to address this cross-device challenge. In short, a Progress Web Application, or a PWA, is a website that has a near identical feel to a native application on a mobile device.
A PWA looks to combine the direct advantages of both the web, as well as implementing the ability to intuitively work offline per a native application.
As a website, a PWA touts a few advantages over native apps:
- Discoverability — can be easily discovered in online search engines and implements SEO recommendations
- Linkability — can be viewed, installed, and shared from a URL, effectively bypassing an app store
As an application, PWAs allow for implementations that are quite similar to native apps:
- Installability — users can instantly open the app, by tapping an icon on the device’s home screen, effectively allowing it to look and feel more like a native app
- Network Independence — provides an offline experience
- Re-Engageability — background sync, providing user push notifications
- Access To Device Hardware — camera, microphone, motion sensors, geolocation, etc.
In order to meet a plethora of different needs, a PWA is not a singular technology but instead an amalgamation of a number of intersecting hardwares:
- Service Worker — a background script running tasks for the main application
- HTTPS — allowing only secure connections
- Manifest File — a JSON file with metadata that helps to install said PWA on a device, similar to native application files
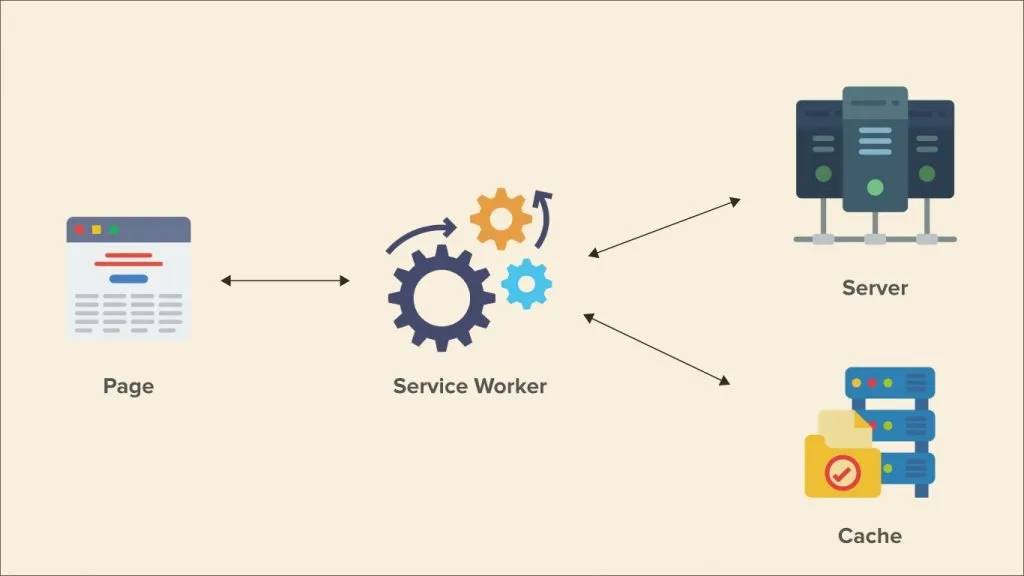
Service Worker
A service worker is a proxy object that sits between a web application and the overall network.

A service worker can perform a number of tasks and capabilities, that include but are not limited to:
- Intercepting, modifying, and serving the network requests and responses of the application. For example, when a device is offline, the service worker can serve up a previously cached response in order to provide a decent offline experience
- Caching both the device’s static assets (stylesheets, scripts, icons, HTML, etc.) and dynamic data
- Handling push notifications as well as background sync, even when the application is not being actively used
- Running in threads separate from the main application, in order to cut down on slower run times
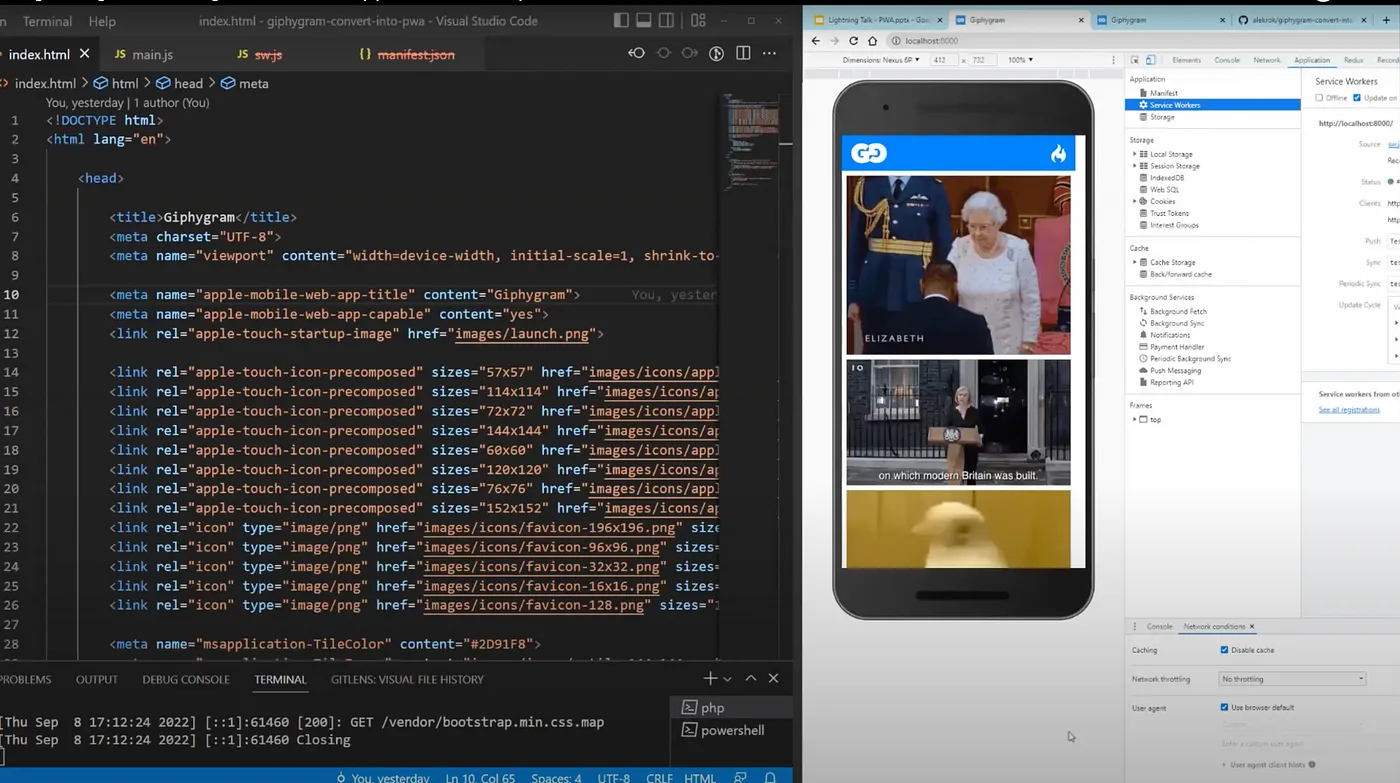
Live Demonstration
You’ve unpacked quite a few PWA principles — think you’re up to trying your hand at some practical application exercises?
Aleks Rokhkind has created an individual testing space just for you!

To rise to the challenge and apply what you’ve learned to the following application exercise, click here.
Closing Thoughts
At their heart, Progressive Web Apps are just web applications. Using progressive enhancement, new capabilities are enabled in modern browsers. Using service workers and a web app manifest, a web application becomes reliable and installable.
Progressive Web Apps provide a unique opportunity to deliver a web experience that users will love. Using the latest web features to bring enhanced capabilities and reliability, Progressive Web Apps allow a build to be installed by anyone, anywhere, on any device with a single codebase.
Happy coding! To learn more about the implementation of Progressive Web Applications and to experience Aleks Rokhkind’s full Lightning Talk session, watch here.