In today’s rapidly evolving digital landscape, web applications need to strike a delicate balance between user experience and technical performance. This is where backend server-side rendering (SSR) steps in as a game-changing solution.
The Power Of Backend Server-Side Rendering
Backend Server-Side Rendering is a technique that allows web servers to pre-render JavaScript components on the server side before sending them to the client’s browser. This approach provides several advantages over traditional Client-Side Rendering (CSR):
- Improved Performance: Backend SSR reduces the initial load time by delivering fully-rendered HTML to the client.
- SEO Optimization: Search engines can easily index Backend SSR pages, improving your site’s search engine rankings.
- Better User Experience: Faster page loading and interactivity lead to an improved user experience.
Setting Up Next.js For Backend SSR
To get started with Backend SSR in Next.js, you’ll need to set up your project:
Create a Next.js App

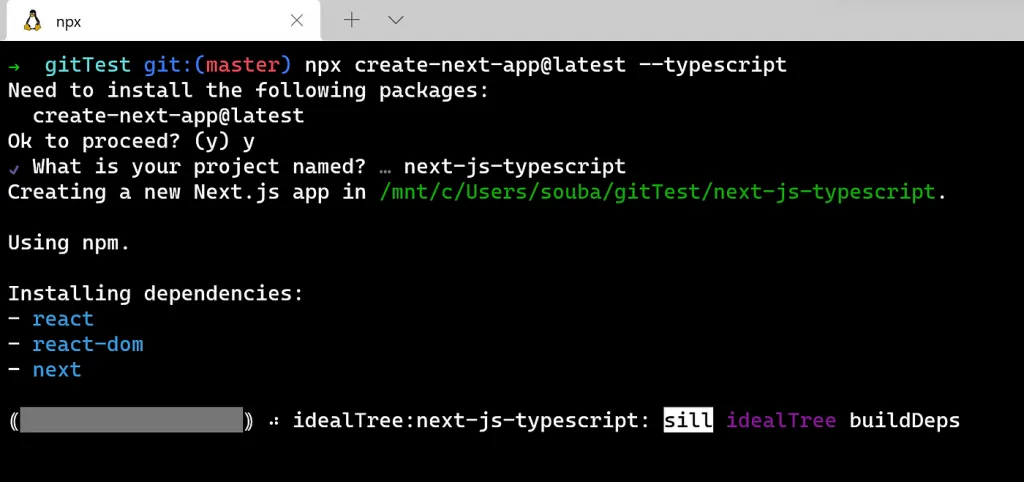
You can create a new Next.js app using the official boilerplate. Run ‘npx create-next-app my-app’ to initialize your project.
Routing

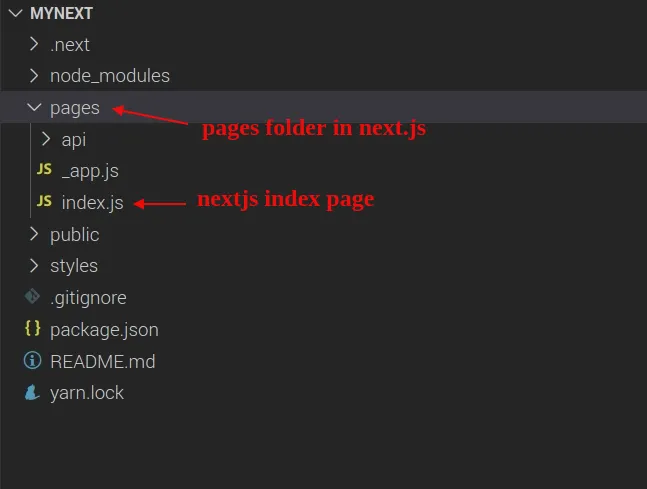
Next.js uses file-based routing. Create a ‘pages’ directory and add your routes as files. For example, ‘pages/index.js’ maps to the root URL (‘/’).
Components

Build your React components as usual, ensuring they are exportable and reusable.
Data Fetching

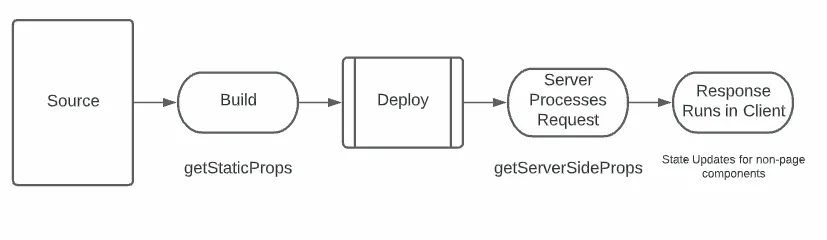
For Backend SSR, you’ll need to fetch data on the server side. You can use the ‘getServerSideProps’ function provided by Next.js to fetch data before rendering.
Strategies For Effective Backend SSR
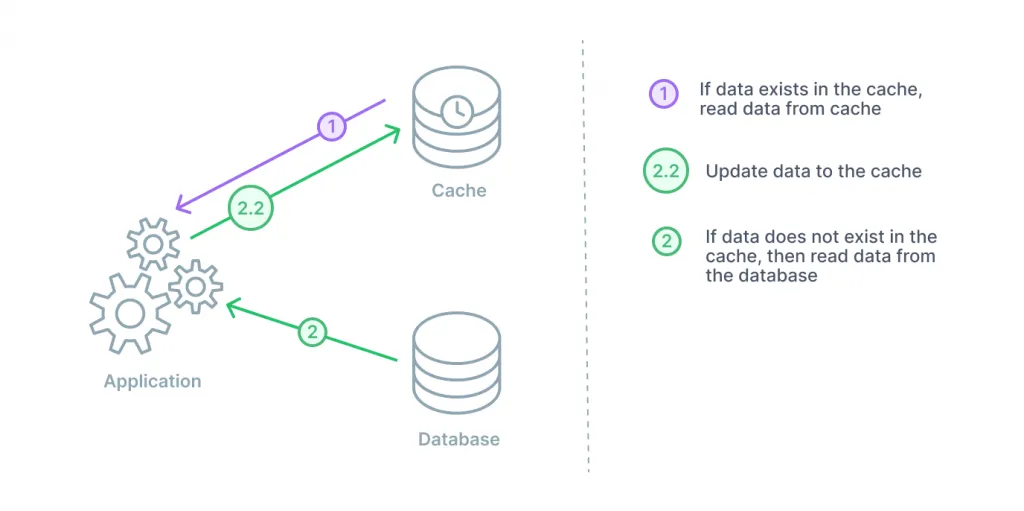
Cache Management

Caching is crucial for Backend SSR to prevent redundant server-side rendering. Implement caching mechanisms like Redis or in-memory caching to store pre-rendered pages.
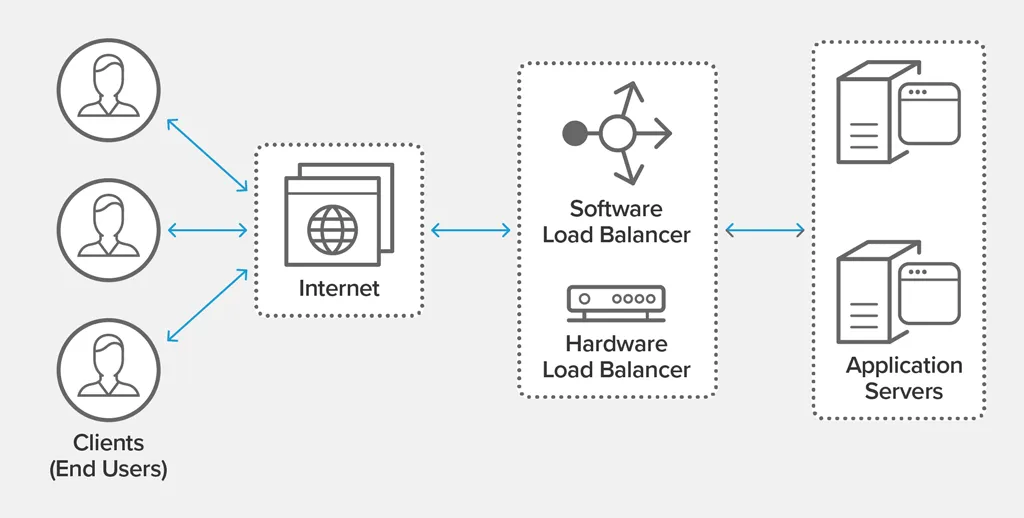
Load Balancing

Distribute Backend SSR requests evenly across multiple server instances using load balancers. This ensures optimal performance and scalability.
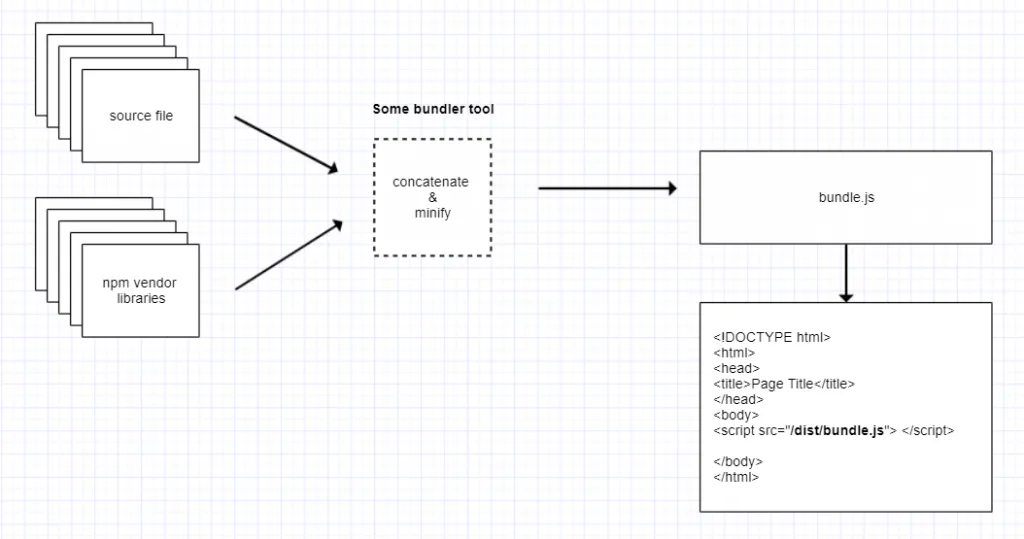
Code Splitting

Leverage code splitting techniques to load only the necessary JavaScript bundles for each page. This reduces the initial load time.
Optimize Images
Use responsive image libraries like ‘next/image’ to optimize and lazy-load images for different screen sizes, reducing page load times.
Best Practices
- Error Handling: Implement error handling to gracefully handle Backend SSR errors without crashing the entire application.
- CSS Styles: Use CSS-in-JS libraries like ‘styled-components’ or ‘emotion’ for Backend SSR-compatible styles.
- Security: Ensure your Backend SSR implementation is secure. Sanitize user inputs, validate data, and use security headers.
- Testing: Write comprehensive tests for Backend SSR components to catch regressions early.
- Monitoring: Set up monitoring and logging to track Backend SSR performance and errors in real-time.
Connecting With InRhythm’s Propel Summit Workshop
The recent Propel Summit’s Web Workshop hosted by InRhythm delved into the transformative potential of backend server-side rendering with Next.js. Attendees gained practical insights into integrating backend SSR, harnessing its capabilities to enhance their web applications’ responsiveness and user engagement.
Closing Thoughts
Backend server-side rendering with Next.js marks a significant advancement in web application development. By leveraging its capabilities, developers can achieve the delicate balance between user experience and technical performance. As showcased in the InRhythm Propel Summit’s Web Workshop, backend SSR empowers developers to build applications that are not only visually engaging but also responsive and optimized for SEO. Embrace this technology to take your web applications to new heights of performance and user satisfaction.