Let’s begin with the basics:
- User Experience (UX) design is how a person feels about using a product, whether that be a website, mobile application, or anything human-computer related.
- User Interface (UI) design, by comparison, is all about the look and feel of the design itself; in other words, the colors or icons a person sees on the page.
While it may seem relatively straightforward, there are a variety of free and paid tools for UX and UI, that are specialized and distinctive to this level of design work.
So, the question becomes which programs are the best? If you get an assignment from your boss and need to do a wireframe or mockup quickly, which program can a developer use if there isn’t one specified?
The staple Adobe Photoshop and Illustrator just don’t do the trick for creating fast designs, but thankfully there are a few easy, intuitive programs that can help get the job done:
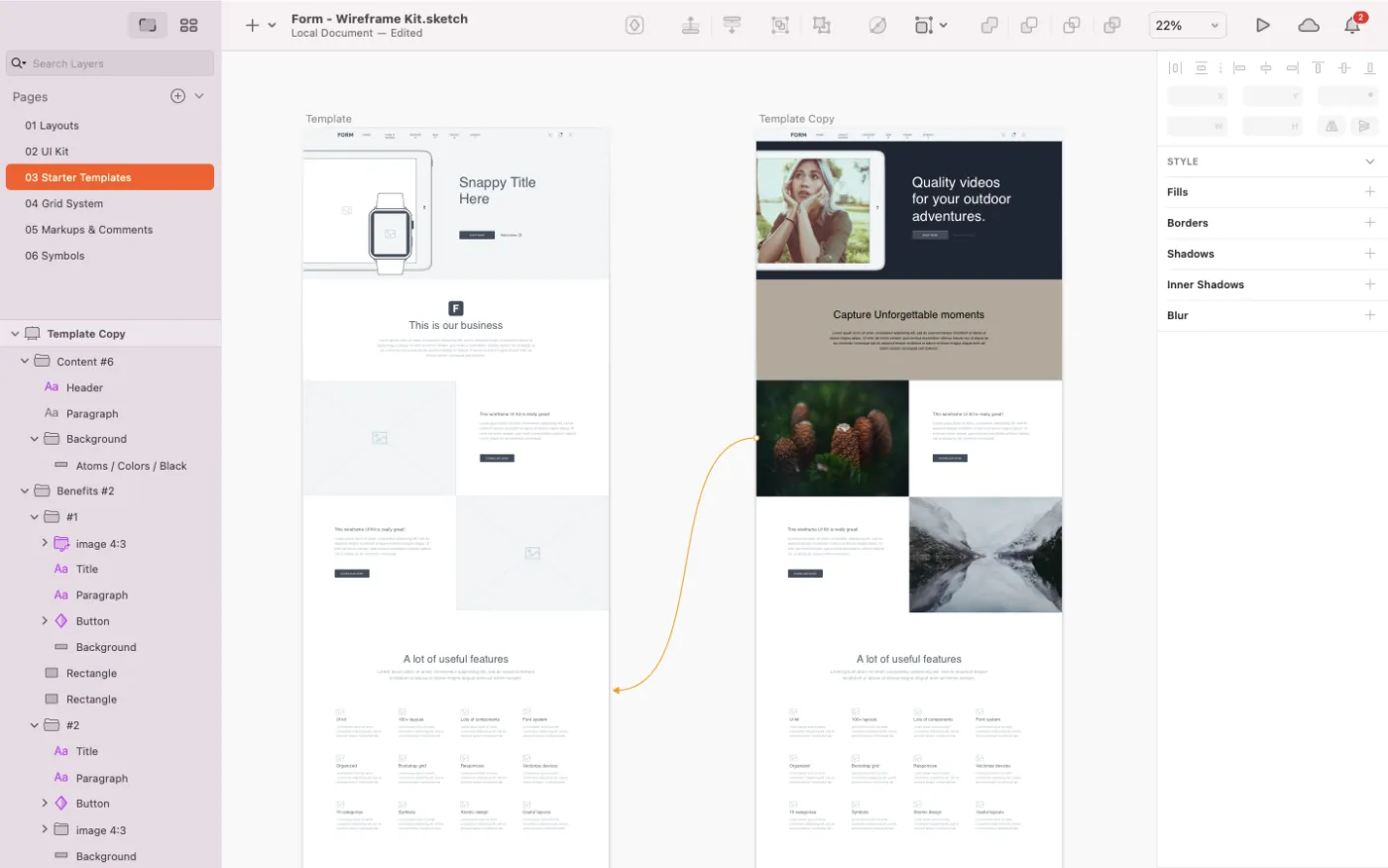
1. Sketch

Sketch has been one of the most popular programs for UX/UI designers to use since its launch in 2010. Sketch is used to create different sized artboards for various browser sizes, apps, or even banners, allowing a designer to format their design to fit the multiple standard dimensions on the fly.
Sketch’s linking to the InVision application, allows one to create a prototype of their artboards. Sketch isn’t trying to compete with larger, more established programs like Photoshop, but instead is focused on trying to make UX and UI easier with features like converting drop shadows in CSS in order to save time for developers, making it easier to pinpoint exactly which code to use in the project’s final execution.
Price: $99 For Mac Users
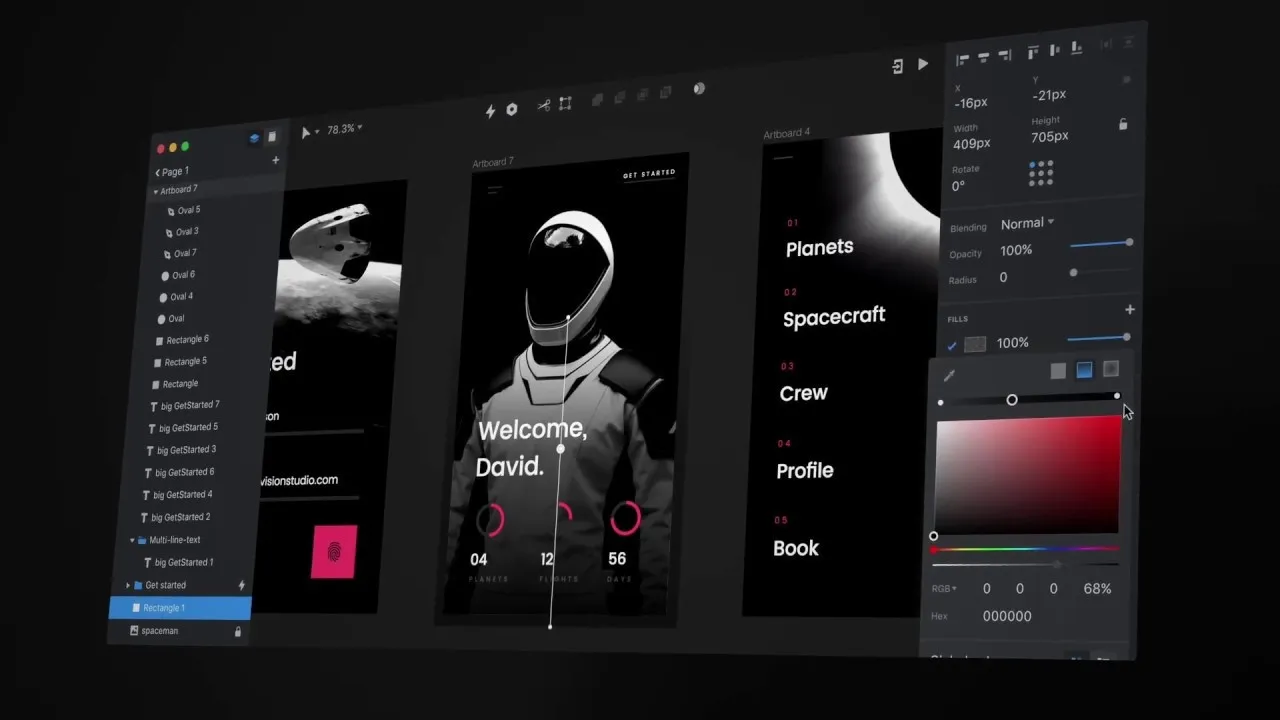
2. InVision Studio

InVision first came out with an easy-to-use prototyping tool that syncs with Craft directly on Sketch. Over the years, they came out with their own design program — Studio.
Product Manager, Karla Smagorinsky from InVision, who works directly with Freehand, describes its best use case: “Studio is a new type of screen design tool that gives designers the power to quickly create high-fidelity prototypes with rich motion and micro-interactions that leave nothing open to interpretation. This means designers and digital product teams can have higher quality feedback sessions with both internal stakeholders and external users, allowing companies to move faster and release higher quality products.”
Studio differentiates itself from Sketch by rapid prototyping, and adaptable layouts; overall, InVision has an ecosystem of great tools like Freehand, Inspect, Design Manager System (DSM) and more!
Making it a great tool for designers needing to link up two items (like wireframes and prototyping) in the fastest way possible for a low cost.
Cost: Free for both Studio (only on Mac) and prototyping tools (web-based)
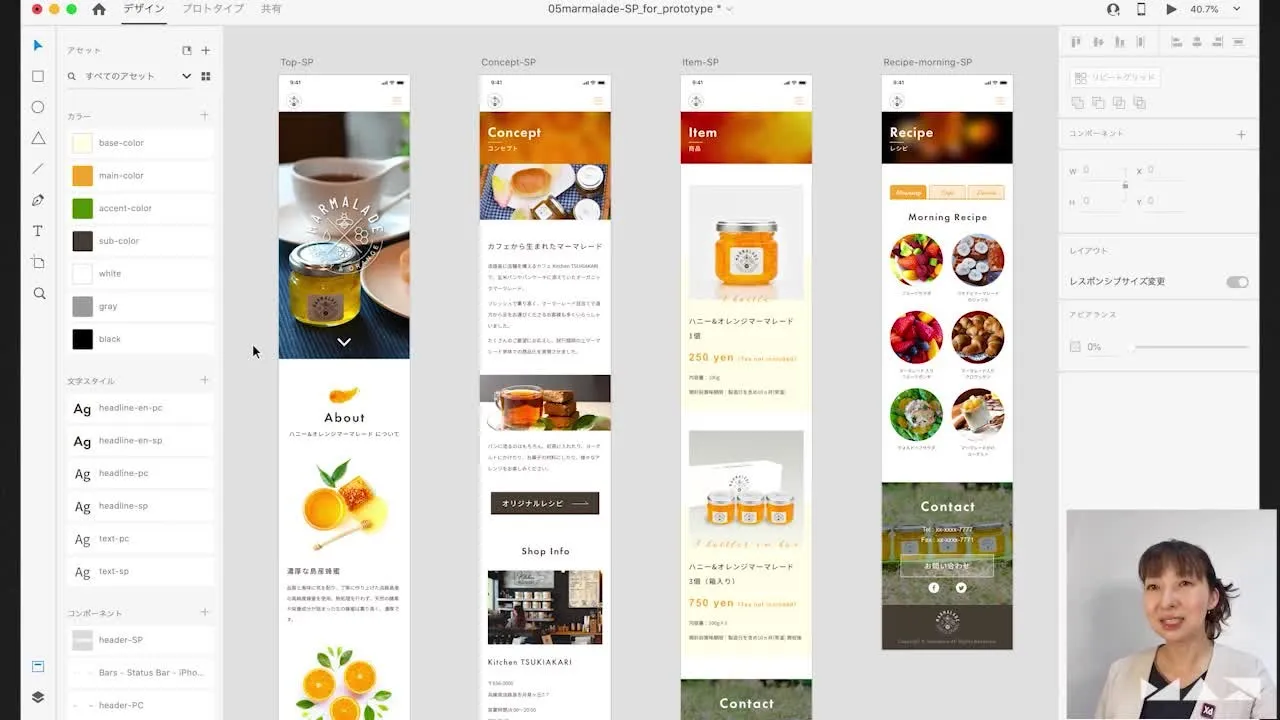
3. Adobe XD

Adobe had to put themselves back on the market in 2015 after the launch of Sketch.
Adobe XD has a number of features that position it as an evolving staple for UX/UI designers, including, but not limited to its repeat grid structure, so a user can select objects and then repeat those objects along an x- or y-axis.
Adobe has also created reusable symbols, so it’s easier to place objects in multiple artboards. The best part of having a product like Adobe XD is that it’s integrated into one platform primary platform (Adobe Creative Suite), therefore making it easier to receive feedback and allow follow-up iterations based on primary prototype designs.
Price: $9.99/month for the standalone product (works on Macs and Windows) or $49.99/month as part of the Adobe Creative Cloud Suite
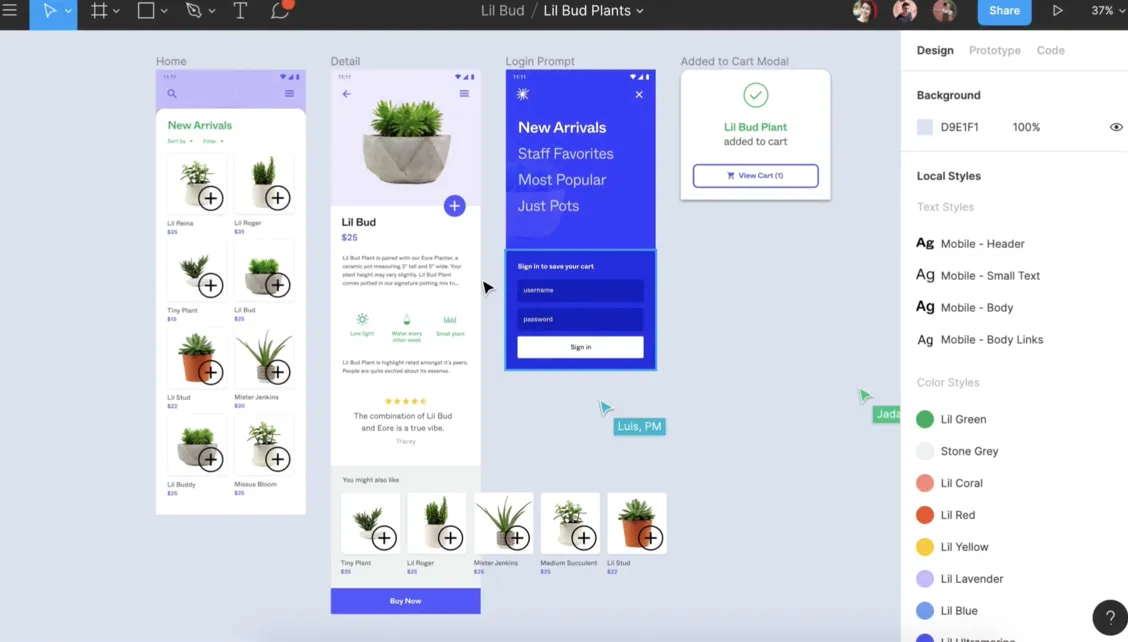
4. Figma

Figma lets designers build dynamic prototypes and mockups, test them for usability, and sync up all of the progress.
Figma allows for a collaborative environment where multiple people can work on a project at the same time, much like Google Docs — letting designers see which exact team members have it open in order for real-time collaboration. Designers will see who’s working and what they’re doing.
It’s browser-based, making it accessible to everyone in an instant.
Price: Free for individual use, $75/month for team editing subscriptions
5. Axure

Axure functions in prototyping and keeping track of the workflow. It features a smooth interface to document as developers progress. High fidelity drives this app, resulting in prototypes full of details.
Axure offers many of the other features of popular prototyping and UI design tools. It allows for testing of functionality and puts everything together for an easy developer handoff. This, combined with an emphasis on communication, ensures that everyone on a project is kept up-to-date with progress and changes as they happen in real time, making Axure a solid choice for UI design.
Price: $25-$45/month based on specific team subscription needs
Closing Thoughts
The best UI design tools can help developers create realistic, functional prototypes quickly and easily. Each designer has their own favorite, and many use more than one tool since each option has its strengths and weaknesses.
Whether a designer’s primary focus is on UX or UI, or they’re trying to marry the two together, having quality tools in their toolbox will both streamline and bring ease to the accomplishment of tasks.